En la última década, el número de páginas web disponibles ha crecido de manera exponencial debido a la gran adopción de internet por parte de personas de todas las edades y lugares.
Como consecuencia, el desarrollo de páginas web ha aumentado considerablemente, y con ello, han surgido múltiples lenguajes y utilidades que facilitan la creación y el control de nuestras aplicaciones.
Existen diferentes herramientas para el desarrollo web. Entre ellas destaca el framework Vue.js y su versión 3, la cual llamó la atención de un gran número de desarrolladores debido a las nuevas características que incluía, como el soporte para Typescript o la adición de Composition API.
¿Qué es Vue.js?
Vue.js o Vue es un framework open source de Javascript creado para facilitar la creación de interfaces de usuario y aplicaciones de una sola página, conocidas como SPA (Single-Page Application).
A su vez, Vue nos ofrece Vue CLI, un asistente que nos permitirá crear nuestra primera aplicación en unos pocos pasos.
¿Cómo empiezo?
Para comenzar a crear nuestra aplicación con Vue CLI, primero necesitaremos tener instalado en nuestro equipo Node.js (versión 10 o superior) y su sistema de gestión de paquetes npm (versión 6 o superior)
Podemos instalar esta herramienta desde su página oficial: https://nodejs.org/es/
Una vez realizada la instalación, podemos comprobar que se han instalado ambas herramientas correctamente con los siguientes comandos:
node v (Versión de Nodejs)
npm -v (Versión de npm)
El siguiente paso será instalar la herramienta Vue CLI. Para ello, solamente tendremos que ejecutar el siguiente comando en la consola:
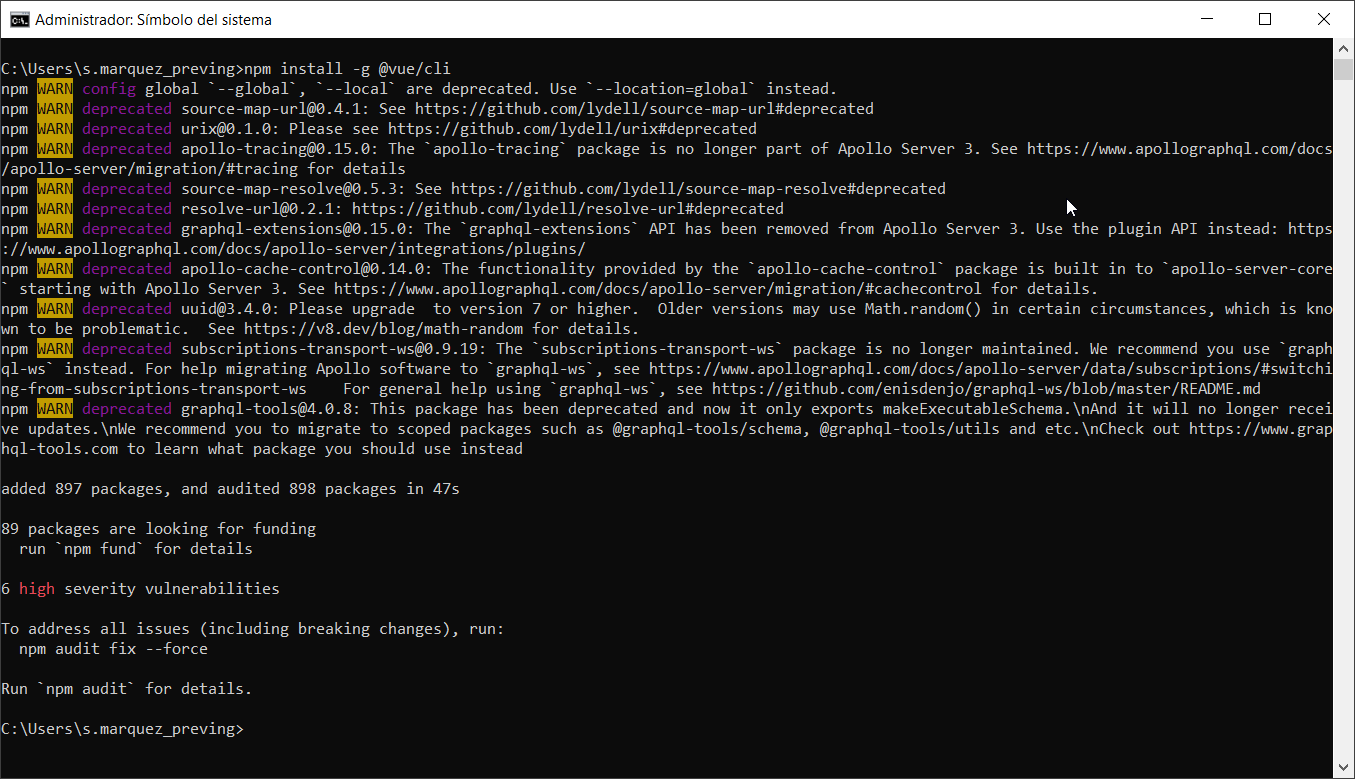
npm install -g @vue/cli
Con ello comenzará la descarga e instalación de la última versión del asistente (utilizamos el parámetro -g para instalarlo de forma global en nuestro equipo) y en cuestión de minutos lo tendremos listo para utilizarlo.
Al finalizar la instalación, veremos en la consola un mensaje ‘added x packages…‘ que nos indica que el proceso se ha completado de manera correcta.

Creando nuestra primera aplicación
Habiendo completado los pasos anteriores, ya tenemos todo listo para comenzar a crear nuestra aplicación.
Con un simple comando en la consola, el asistente Vue CLI creará toda la estructura de archivos y directorios necesarias para comenzar a desarrollar nuestra aplicación.
Lo primero que haremos será navegar hacia el directorio el cual contendrá nuestro proyecto. En este caso, he creado una carpeta llamada vue-projects que contendrá mi aplicación.
Una vez en estemos en este directorio, podremos ejecutar el siguiente comando para crear nuestra nueva aplicación:
vue create <NOMBRE-PROYECTO>
En mi caso, voy a llamar hello-world a mi aplicación, por lo que ejecutaré el siguiente comando:
vue create hello-world
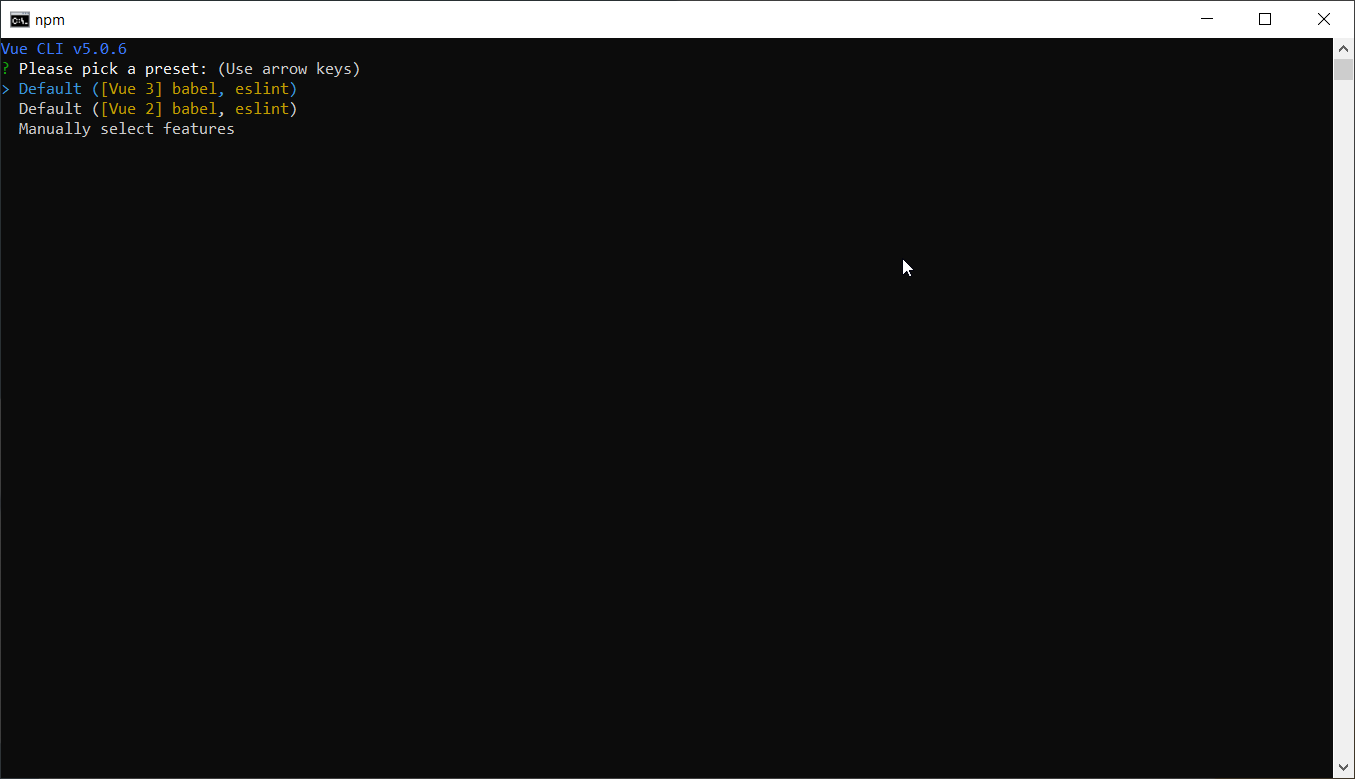
En primer lugar, nos pedirá las características que queremos incluir para nuestro proyecto.
Podemos escoger entre unas opciones por defecto para utilizar con Vue 2 o Vue 3, o elegir manualmente las utilidades que utilizaremos.

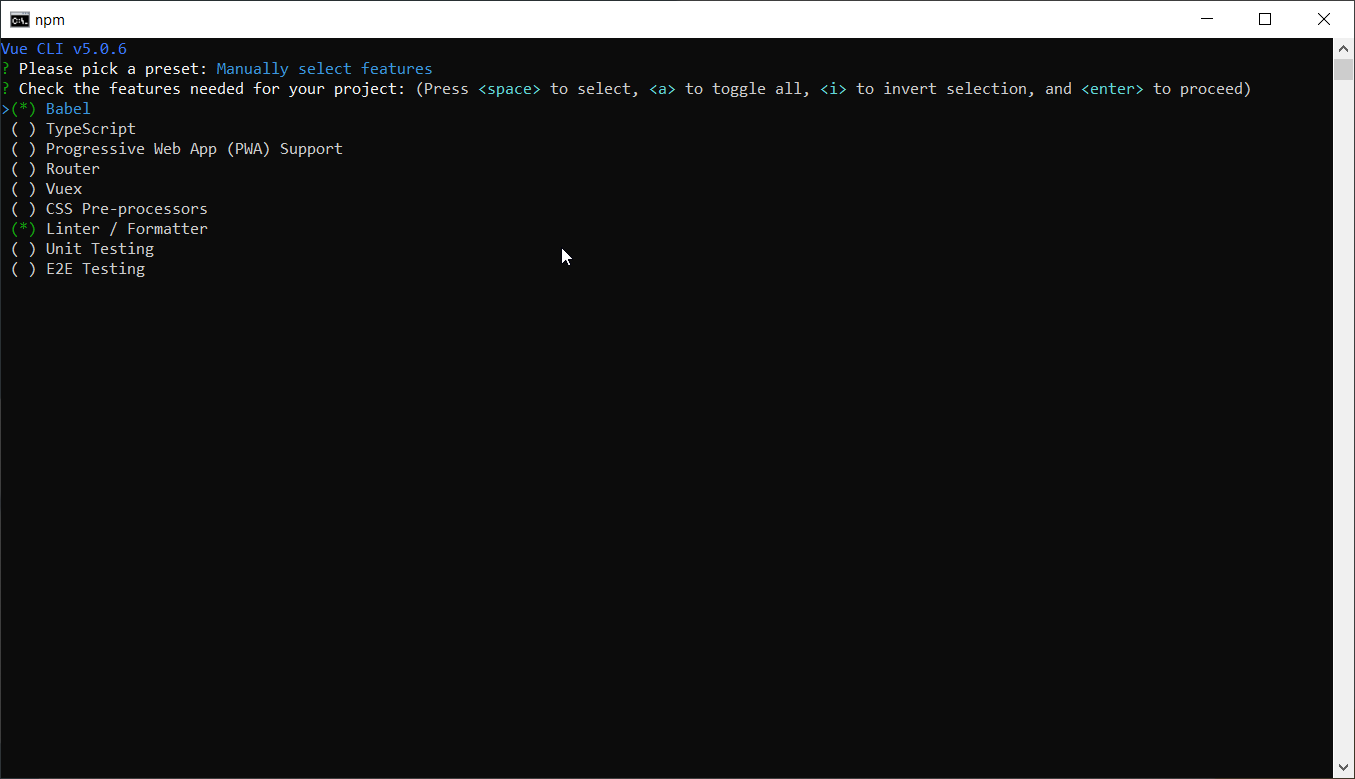
La opción manual nos ofrece las distintas características para elegir (pulsando podremos seleccionar las opciones que queremos) como la opción de poder trabajar con TypeScript, activar el soporte para aplicaciones PWA, añadir sistema de rutas, Vuex, pre-procesadores de CSS, Linter o incluir algún tipo de Testing.

Para nuestra primera aplicación, nos bastará con utilizar la opción por defecto con Vue 3.
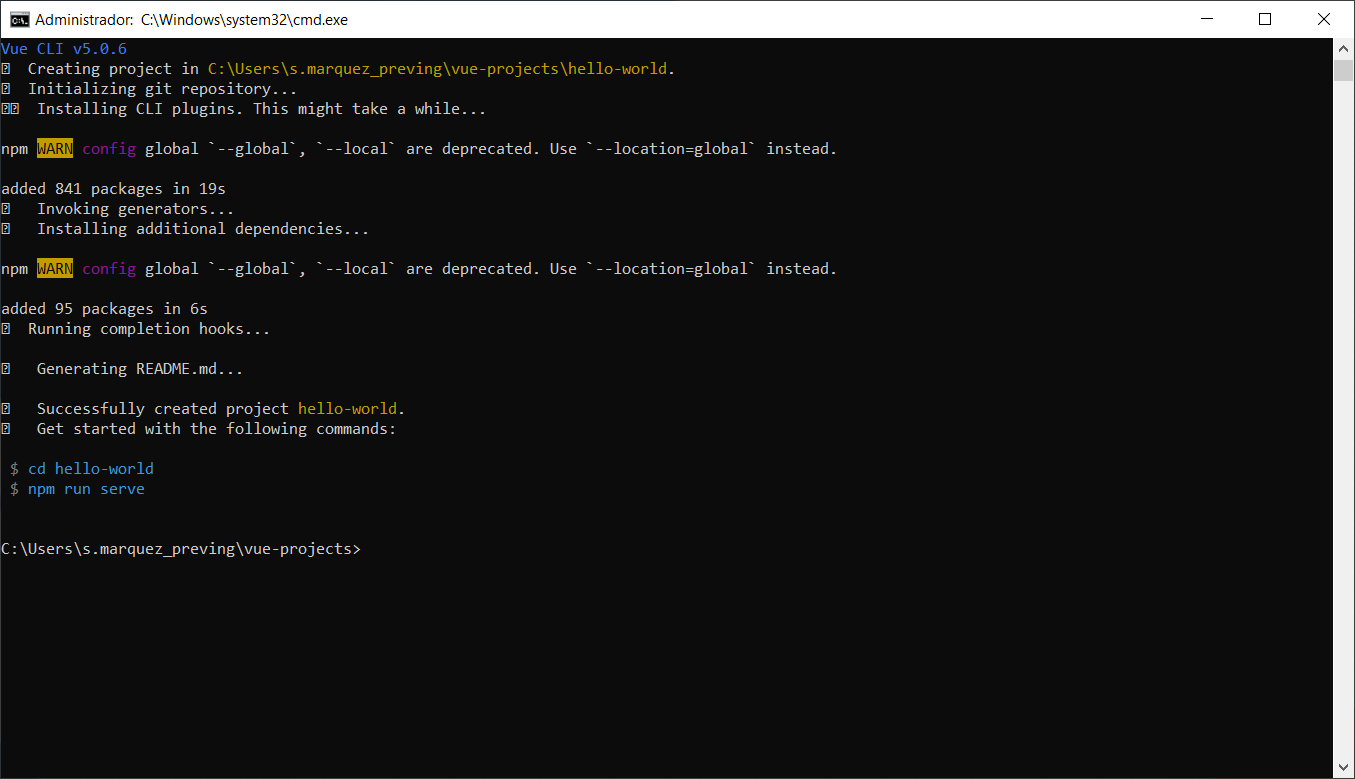
Cuando hayamos seleccionado la opción deseada, el asistente comenzará con la creación del proyecto y la instalación de las herramientas elegidas.
Finalmente, cuando veamos el mensaje ‘Successfully created project hello-world‘, o en otro caso con el nombre que hayáis puesto a vuestro proyecto, sabremos que se ha creado correctamente.

Tal y como nos indica en la propia consola de comandos, podremos lanzar nuestra aplicación navegando al directorio de nuestro proyecto cd hello-world y ejecutando el comando npm run serve.
Una vez ejecutado este último comando, nos aparecerá un mensaje parecido al siguiente:

Esto nos indica que el proyecto se ha compilado sin errores y se ha puesto en marcha en las direcciones indicadas por las que podremos acceder.
Ahora podremos dirigirnos a nuestro navegador web, acceder a la dirección http://localhost:8080/ y si todo ha salido bien… ¡Observar nuestra primera aplicación!

Estructura de la aplicación
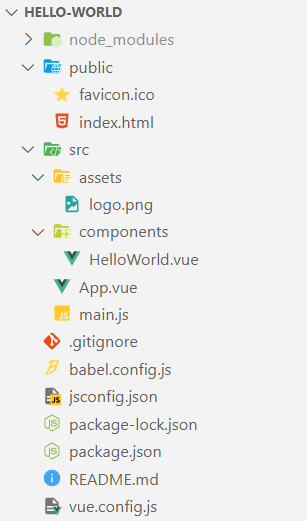
Si abrimos el directorio de la aplicación (en mi caso la abriré con Visual Studio Code), podremos observar una estructura inicial parecida a la siguiente:

En esta estructura podemos destacar los siguientes ficheros y directorios:
- node_modules: carpeta que contiene las dependencias de Vue necesarias para su funcionamiento, y algunas de las que hayamos instalado nosotros al crear la aplicación o durante el desarrollo de la misma.
- public: directorio con un archivo favicon.ico y un index.html, el cual será el archivo principal que mostrará nuestra página web. Importa el archivo main.js, que es el encargado de iniciar la aplicación, y ofrece un elemento que permite a Vue cargar el componente principal en la plantilla.
- src: carpeta principal del proyecto. Aquí desarrollaremos la aplicación añadiendo componentes, estilos, servicios, archivos multimedia, etc.
Inicialmente, podremos encontrar dentro otros dos directorios:- assets: en este directorio almacenaremos archivos multimedia como imágenes y videos o también documentos necesarios.
- components: directorio en el que construiremos la estructura de componentes de nuestra aplicación.
- App.vue: componente raíz de la aplicación. Define la plantilla de la aplicación y contendrá otros componentes.
- main.js: archivo JavaScript encargado de inicializar el componente raíz App.vue como elemento de nuestra página. También se encargará de configurar plugins y componentes de terceros que deseemos utilizar en nuestro proyecto.
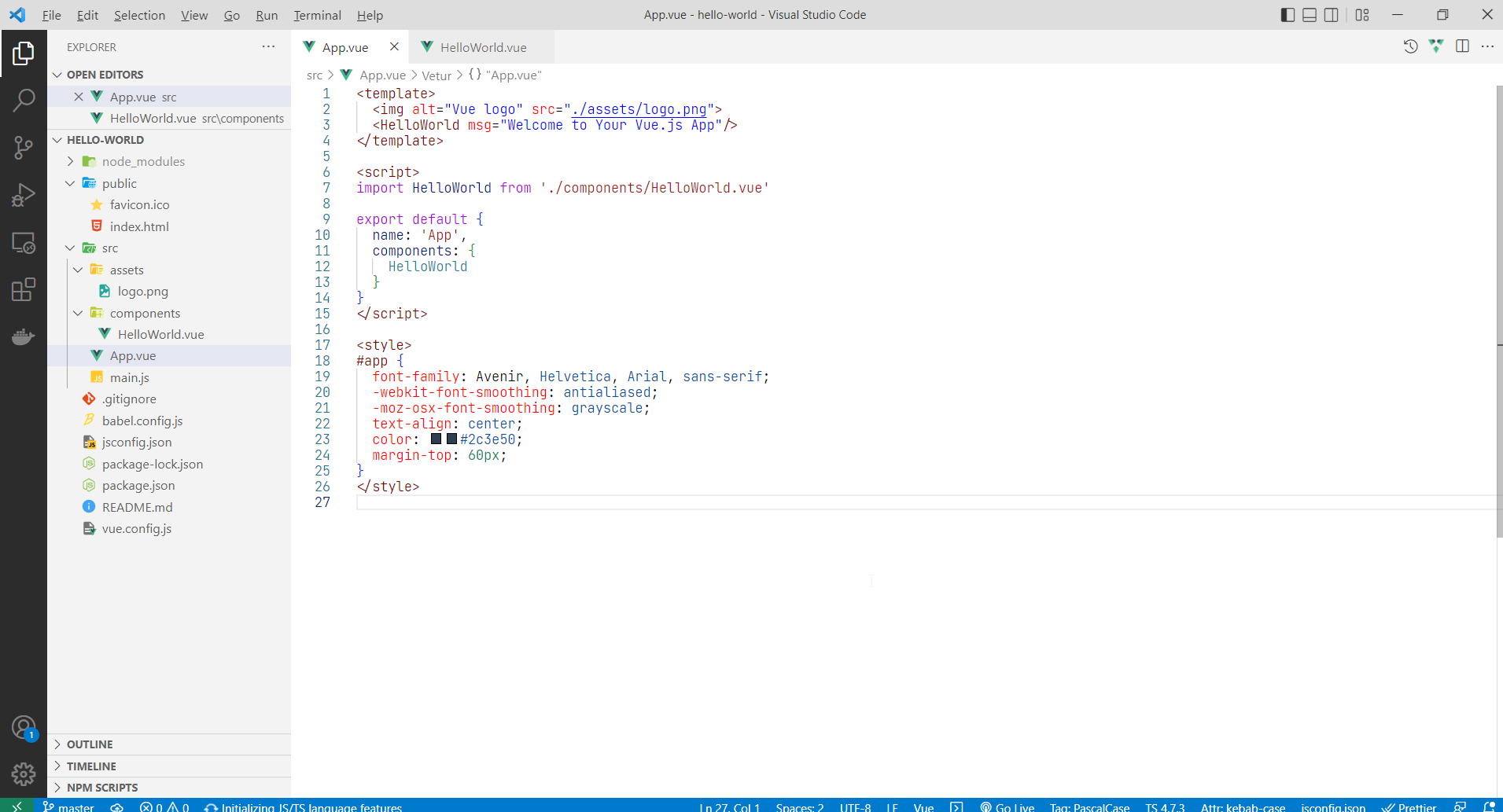
Analizando nuestro primer componente
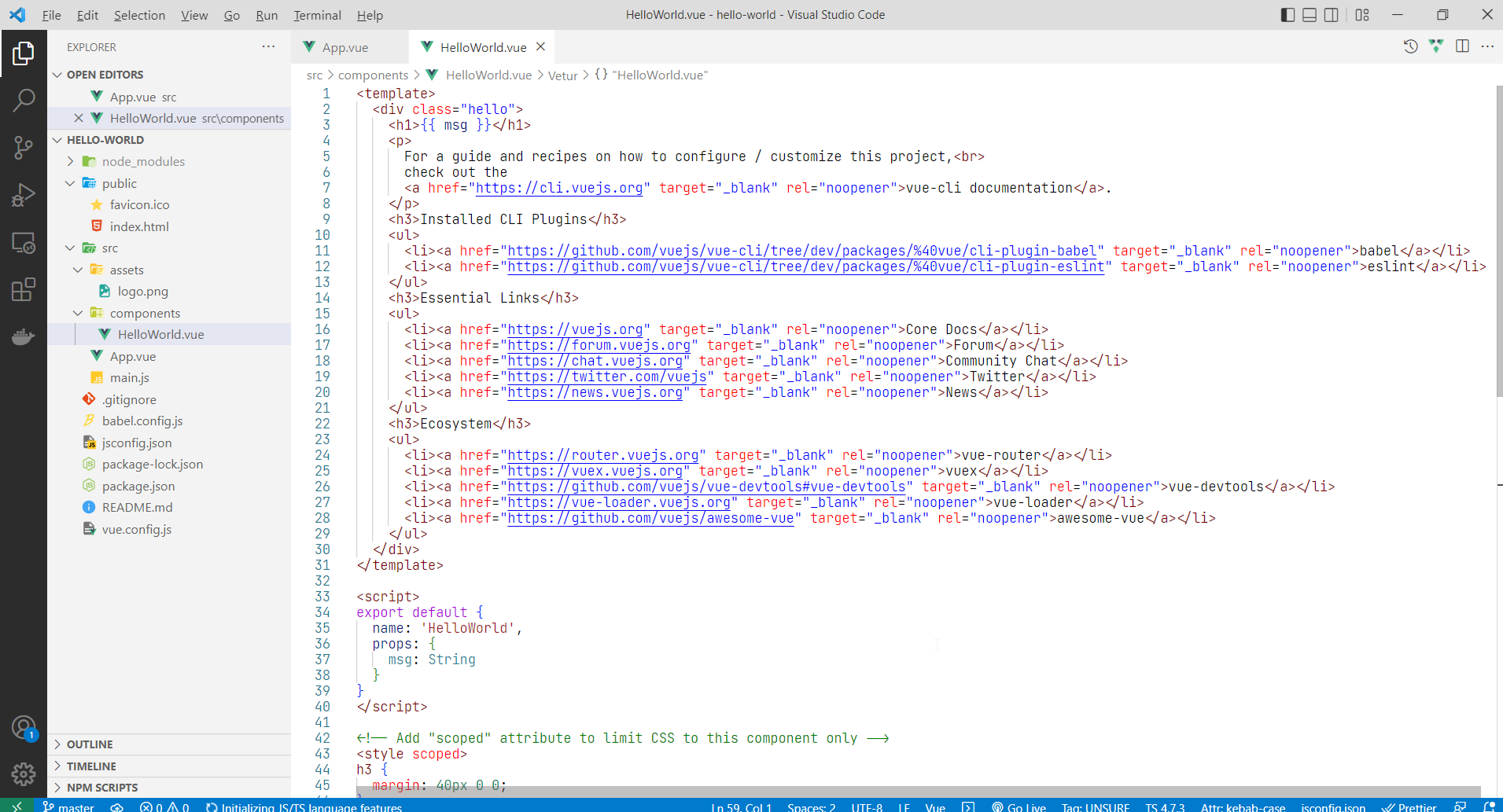
Como podemos observar, nuestro componente raíz App.vue es sencillo y se estructura en tres partes:

- <template>: contiene el código HTML de la aplicación.
- <script>: aquí vamos a escribir nuestro código JavaScript, además de importar otros componentes y agregar la lógica necesaria.
- <style>: contendrá los estilos css de nuestro componente.
En este ejemplo, podemos ver que nuestro fichero App.vue está importando el componente HelloWorld, y en la parte de le añade un atributo ‘msg’, el cual es una propiedad que viajará hasta el componente HelloWorld para mostrarlo desde ahí.
Esta sería la estructura del componente HelloWorld:

Como podemos observar, la estructura del componente es idéntica a la anterior vista. También podemos ver que en este caso, en la parte se le está añadiendo al componente una propiedad llamada msg de tipo String, que hace referencia al atributo con valor que le añadimos en App.vue a este componente. Para imprimir el valor de la propiedad, se añade en el nombre de dicha propiedad entre llaves: ‘{{ msg }}’.
En resumen, el mensaje de ‘Welcome to Your Vue.js App’ viajará desde el componente App.vue y se imprimirá en el template de este componente HelloWorld.
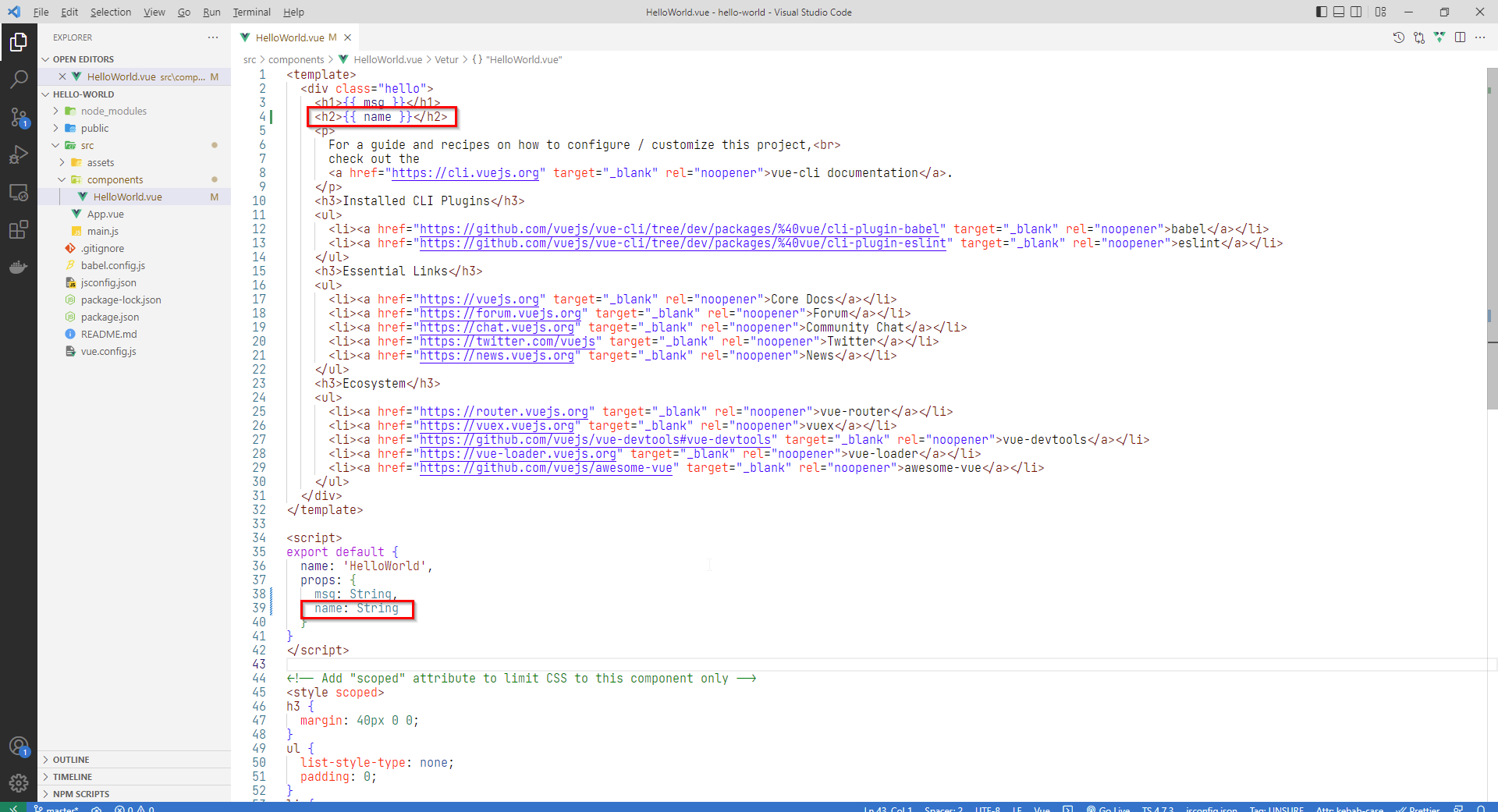
Modificando nuestro primer componente
Ahora vamos a añadir una nueva propiedad al componente con nuestro nombre, y posteriormente la imprimiremos desde el componente principal.
En primer lugar, en el componente HelloWorld.vue añadiremos una propiedad ‘name’ de tipo String (las propiedades se separan por comas ‘,’) y la incluiremos como <h2> en la plantilla. Nuestro componente quedaría de esta forma:

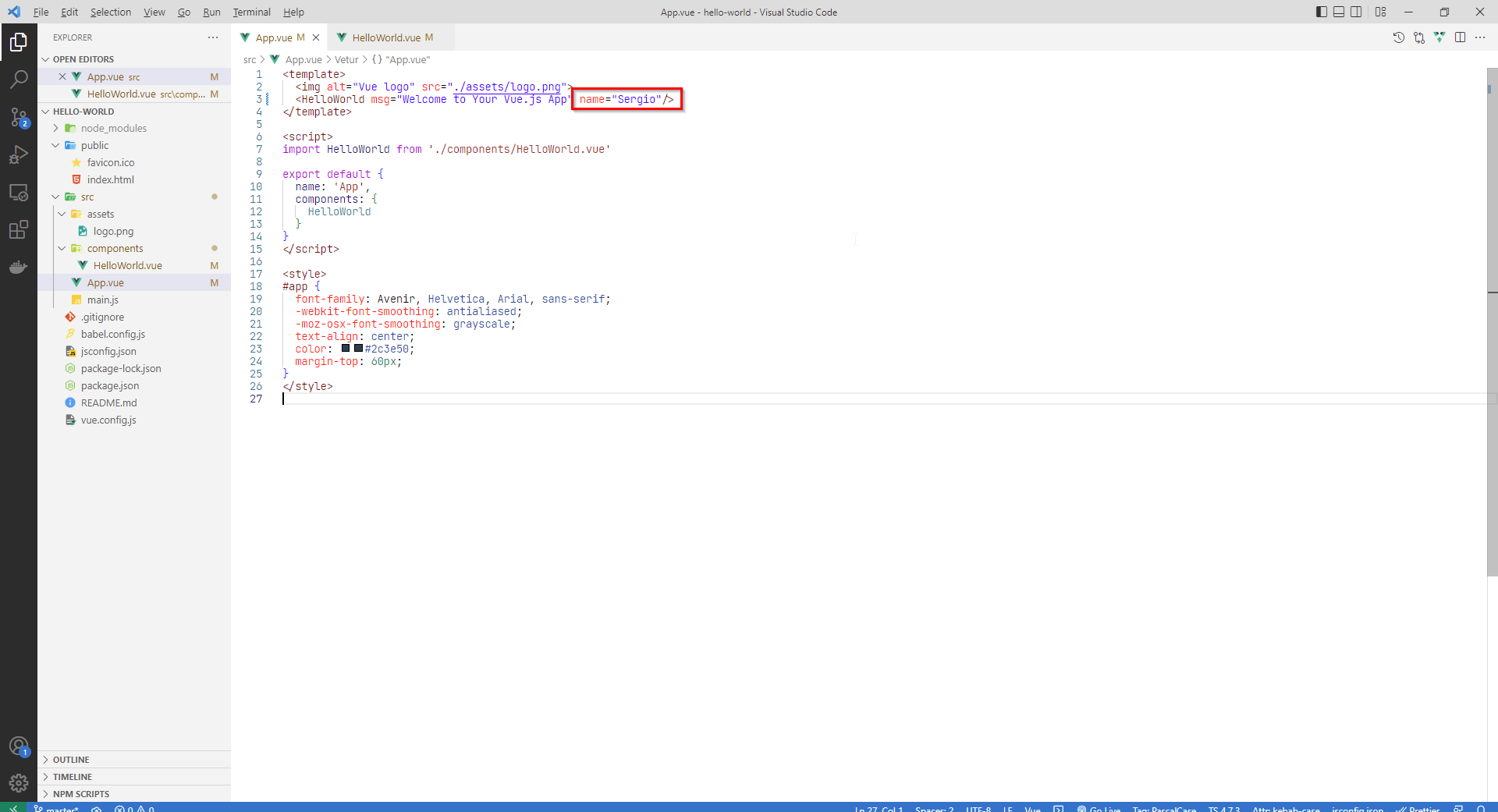
Lo único que tendremos que hacer después será añadir la propiedad en la etiqueta del componente en App.vue junto al valor que queramos añadirle. Así quedaría el componente App.vue:

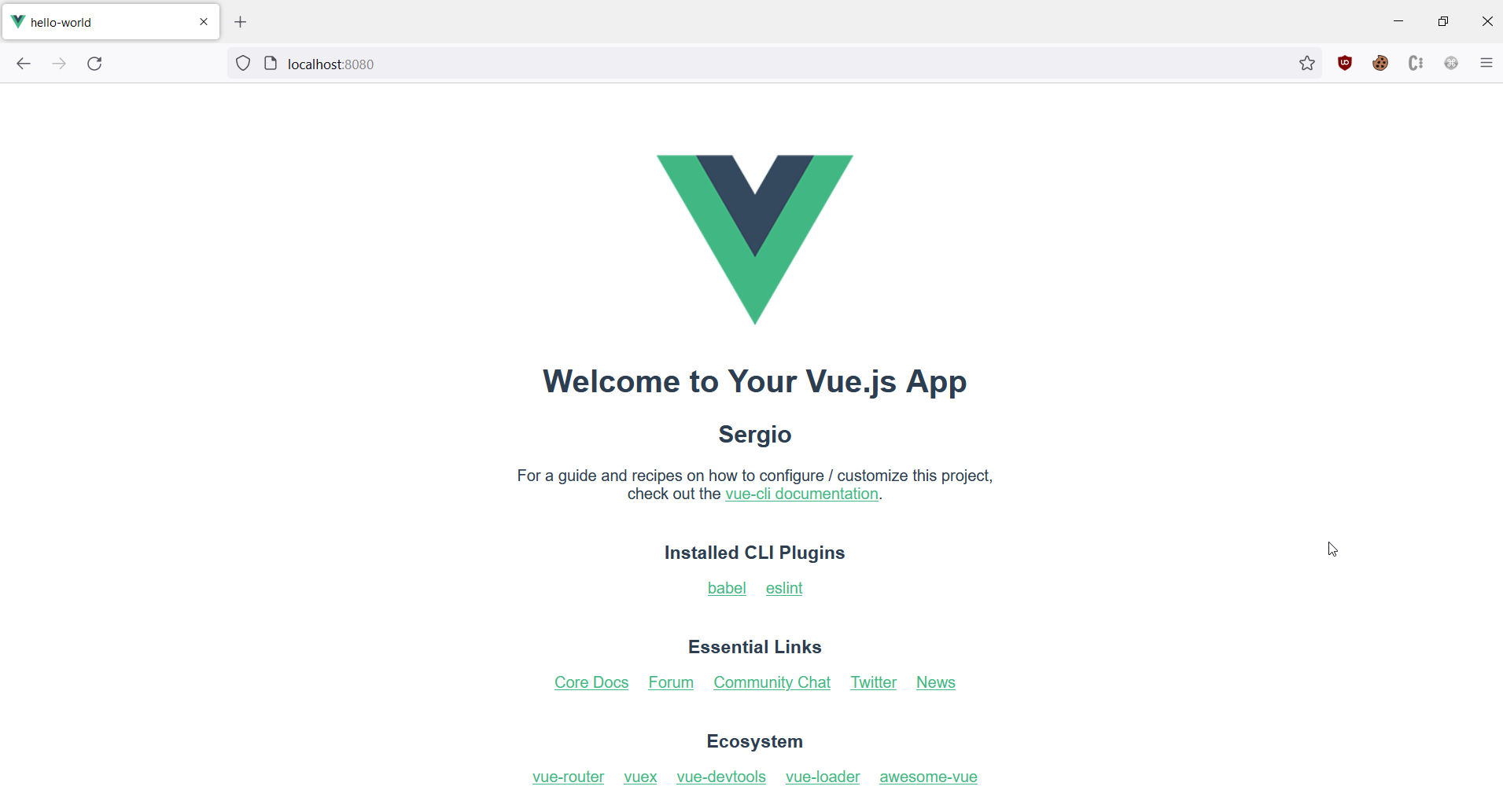
La ventaja de Vue, como en otros frameworks, es que al detectar cambios en la aplicación se recargará de manera automática (siempre y cuando lo tengamos corriendo. En nuestro caso, en la consola que iniciamos al principio de la guía con el comando npm run serve).
Si accedemos a nuestra aplicación desde el navegador, podremos observar que ahora se ha incluido nuestro nombre en la pantalla!

Ya hemos dado nuestros primeros pasos con el framework de Vue.js, consiguiendo crear una aplicación desde cero, iniciarla para poder visualizar nuestra página en el navegador e incluso realizar modificaciones.
Si quieres seguir investigando más a fondo sobre este framework, puedes consultar la documentación de Vue.js en el siguiente enlace: https://vuejs.org/guide/
Gracias por compartir con nosotros la experiencia de crear tu primera aplicación con Vue.
Si has disfrutado con este post, estate atento a próximas publicaciones donde podremos ver conceptos más avanzados sobre este framework de JavaScript.
¡Nos vemos pronto!
