¿Qué es Glide?
Glide es una plataforma no-code que nos permite crear software sin la necesidad de saber programar a partir de una hoja de Google Sheet o una base de datos sencilla.
En cuestión de minutos puedes crear una aplicación que tenga una interfaz cuidada y una experiencia de usuario muy buena, sin necesidad de escribir ninguna línea de código, a partir de diferentes plantillas predeterminadas.
Nos permite tanto crear aplicaciones web como aplicaciones Android e IOS.
En la actualidad, cada vez están más extendidas las plataformas no-code, existiendo varias con muchas funcionalidades disponibles para que usuarios sin conocimientos técnicos puedan crear sus propias aplicaciones.
Uno de los principales objetivos de estas plataformas es acelerar el desarrollo del software. Aunque no necesitan conocimientos de programación, sí que es necesario saber diseñar software y modelar los datos internos de una aplicación, ya que necesitan de una base de datos que almacene la información.
En este primer post relacionado con Glide, vamos a mostrar cómo desarrollar, en menos de una hora, una aplicación web responsive, para la creación de un catálogo de cursos y la gestión de la venta de los mismos.
Para ello, vamos a utilizar una de las plantillas predeterminadas de las que dispone Glide.
Pasos para la creación de una aplicación desde cero:
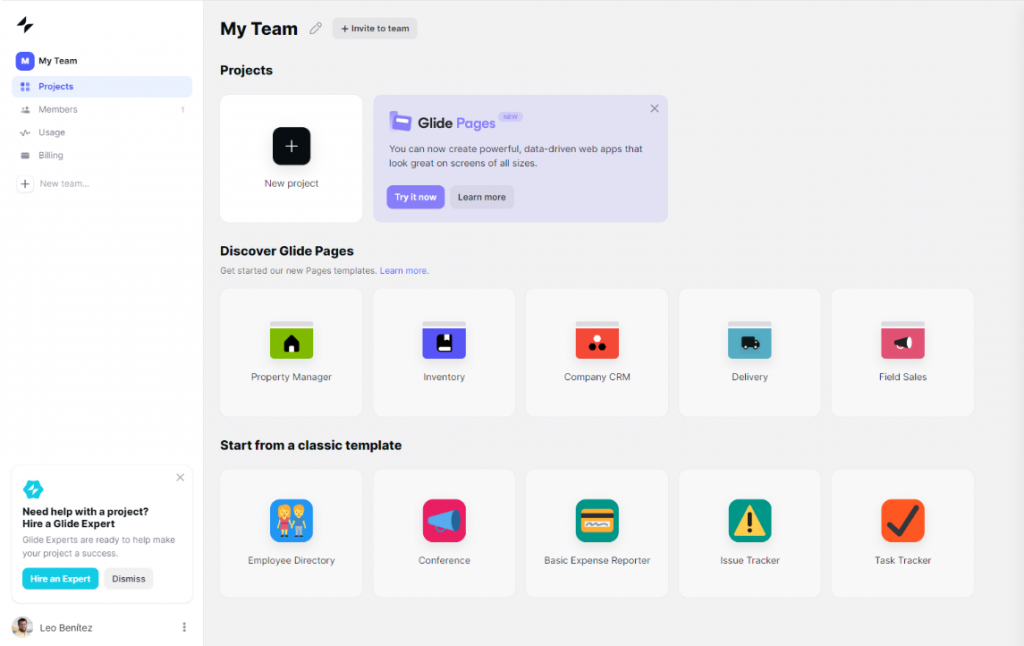
Paso 1.- Una vez registrados en Glide, desde el menú inicial, seleccionamos una de las páginas disponibles. En nuestro caso, vamos a crear nuestra web a partir del “Inventario”. Para ello, pulsamos sobre “Inventory”
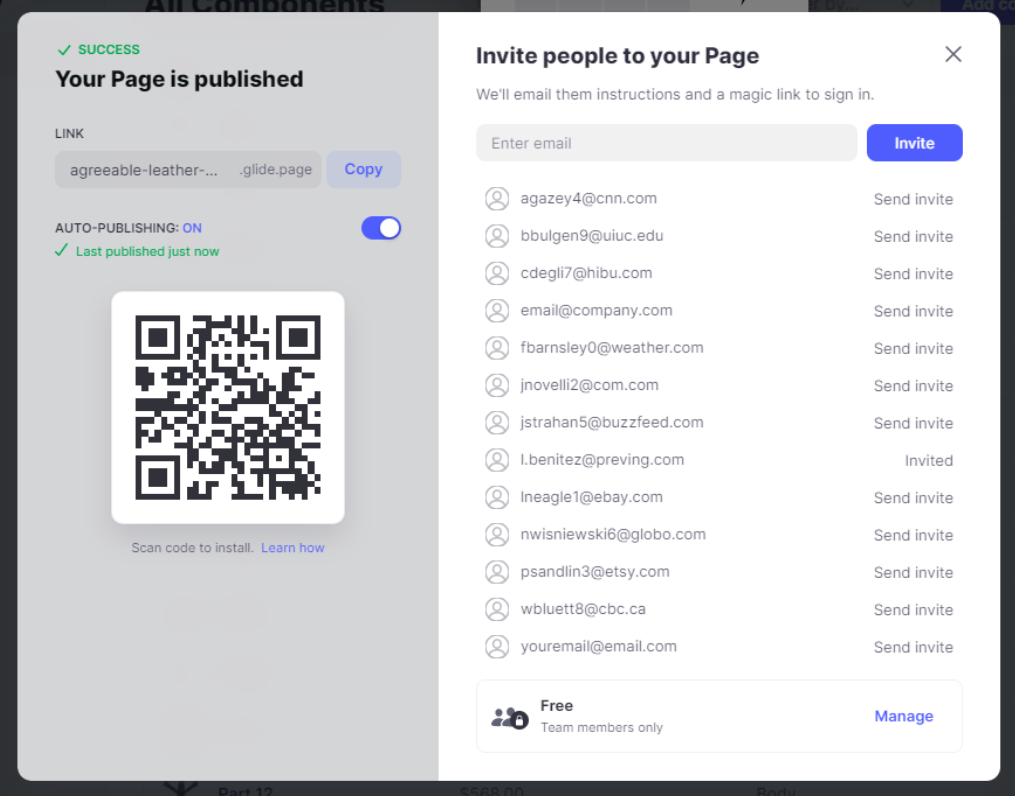
Paso 2.- El siguiente paso consistirá en configurar el acceso a nuestra aplicación web, indicando si la publicamos o no, habilitando el enlace de acceso y permitiéndonos compartir con quien queramos.
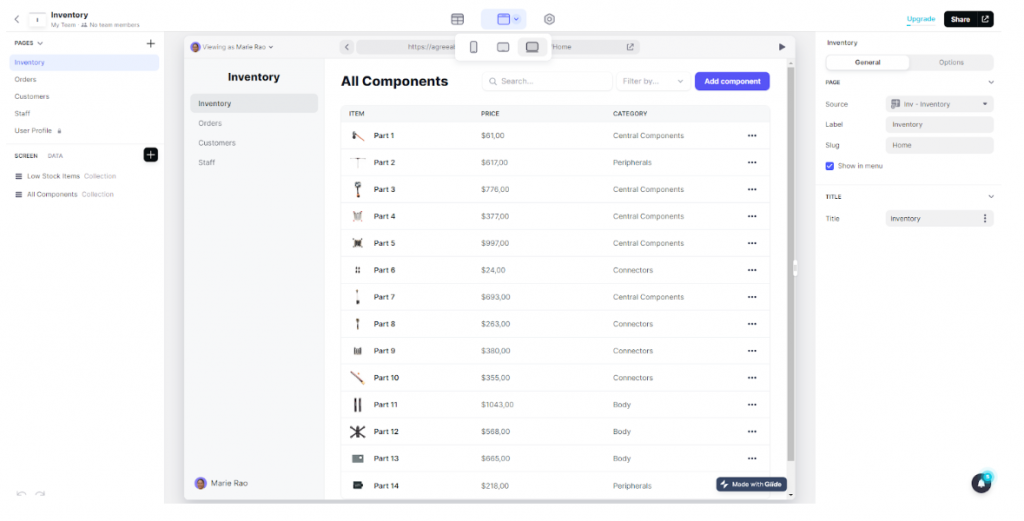
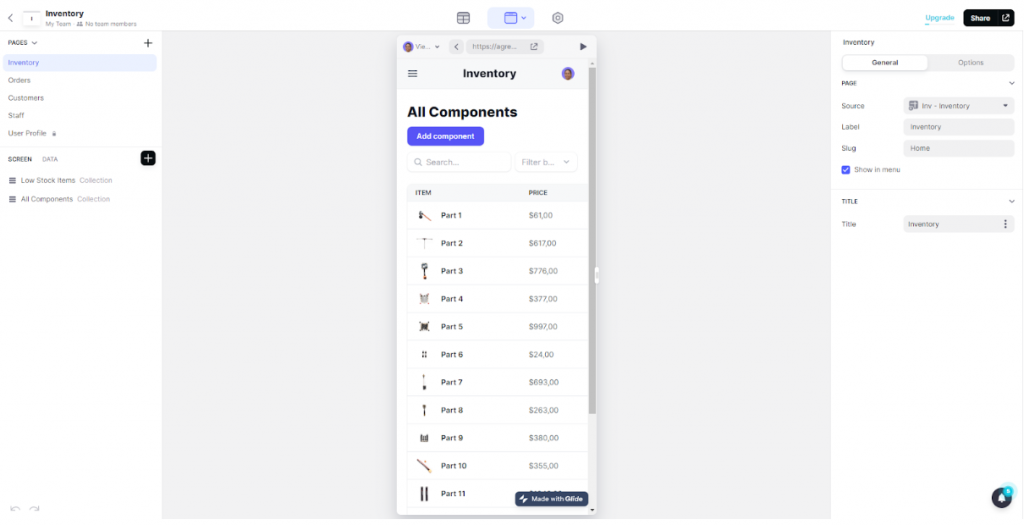
Paso 3.- En la siguiente pantalla, ya tenemos nuestra aplicación web en funcionamiento, ahora tendremos que ir ajustando cada una de las pantallas, creando nuevas, editando o borrando, según nuestras necesidades.
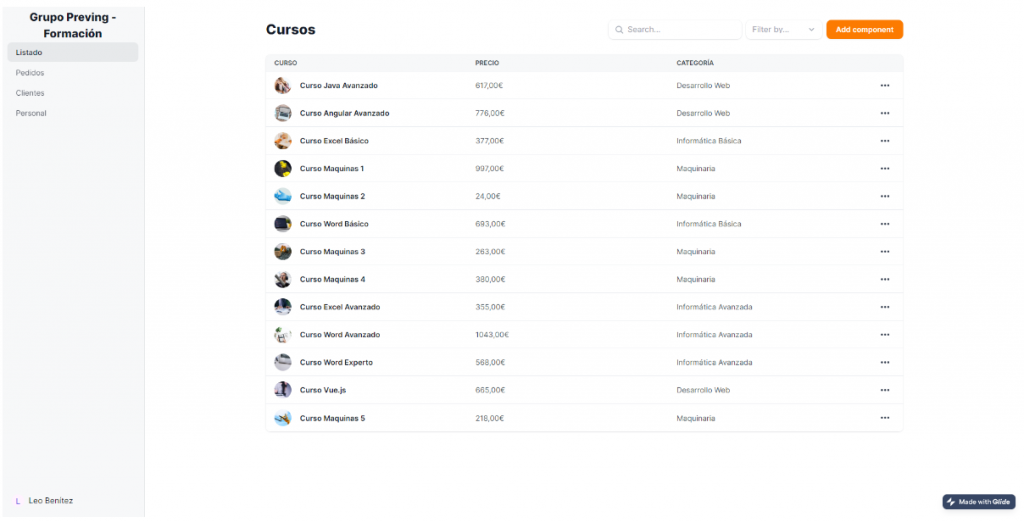
Podemos ver la versión de escritorio.
Y la versión móvil.
Desde Glide tenemos las siguientes secciones:
- Menú superior
- Nos muestra el nombre de nuestro proyecto y en la zona central, nos permite movernos entre los tres pantallas principales de Glide
- Base de datos en formato sheet
- Diseño de aplicación (pudiendo elegir entre escritorio, tablet y móvil)
- Configuración general, desde donde podemos hacer ajustes generales a nuestra aplicación.
- Nos muestra el nombre de nuestro proyecto y en la zona central, nos permite movernos entre los tres pantallas principales de Glide
- Menú lateral izquierdo
- Nos muestra todas las pantallas disponibles y seleccionando una de ellas, nos desglosa todos los componentes que utiliza.
- Zona central
- Nos muestra el diseño de la página seleccionada, con los componentes que utiliza
- Menú lateral derecho
- Nos permite configurar los diferentes componentes que tenemos disponibles.
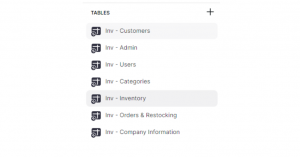
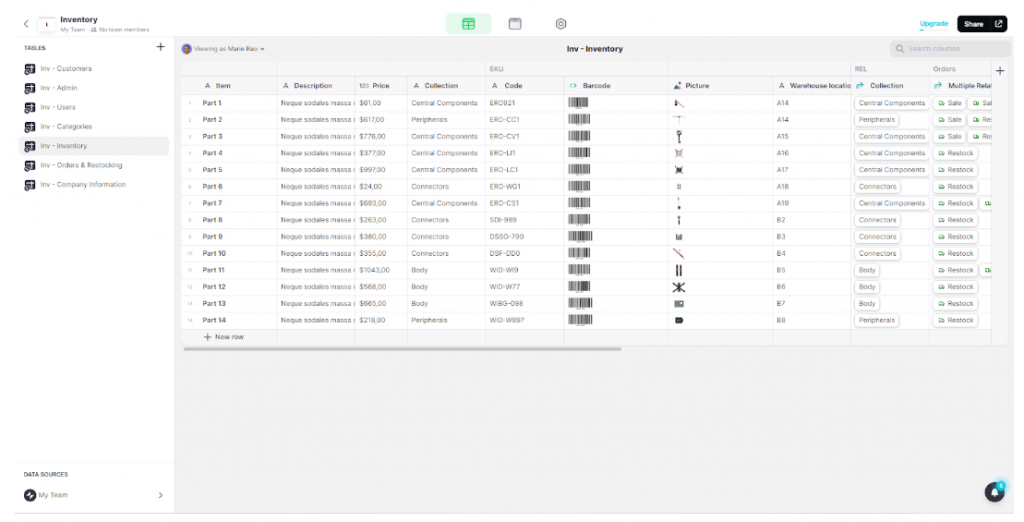
Paso 4.- Por defecto, esta plantilla de inventario que hemos utilizado en este ejemplo nos muestra una base de datos inicial, con 7 tablas, que son las siguientes:
Si accedemos a una de estas tablas, vemos los siguiente:

Sobre estas tablas podremos hacer las modificaciones que necesitemos para ajustar el diseño inicial a nuestra necesidad, así como crear nuevas y relacionarlas entre sí.
Para este ejemplo inicial, hemos mantenido las tablas de la plantillas, haciendo algunos ajustes, principalmente en el contenido, para adaptarlo a la gestión de nuestros cursos.
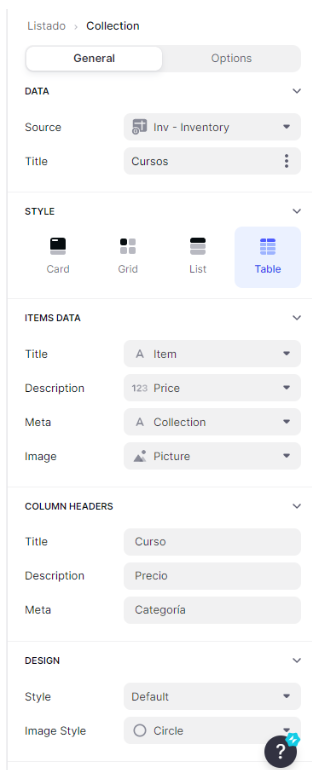
Paso 5.- El siguiente paso sería personalizar las diferentes pantallas que tenemos. Para ello, seleccionado desde el menú de la izquierda la pantalla, y el componente, en la sección de la derecha tenemos la siguiente barra de configuración.
Es muy importante seleccionar el estilo de entre todos los disponibles (tarjeta, rejilla, lista o tabla) así como los nombres de los elementos que queremos mostrar y el origen de los datos desde la base de datos.
Configurando cada una de las pantallas, conseguiremos que nuestra aplicación se adapte a lo que necesitamos, todo en muy poco tiempo y de forma muy ágil.
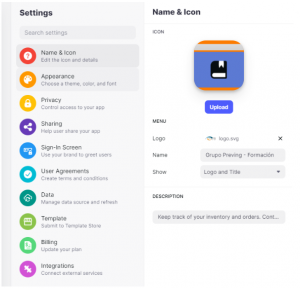
Paso 6.- Por último, también de forma muy sencilla, podremos configurar diferentes elementos generales, como look and feel general, la privacidad, la opción de registro de usuarios, entre otros.
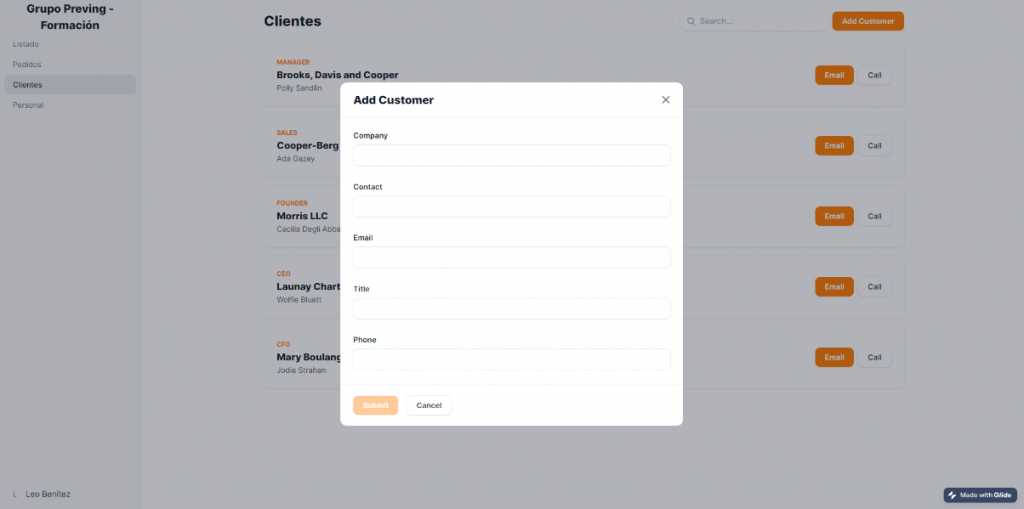
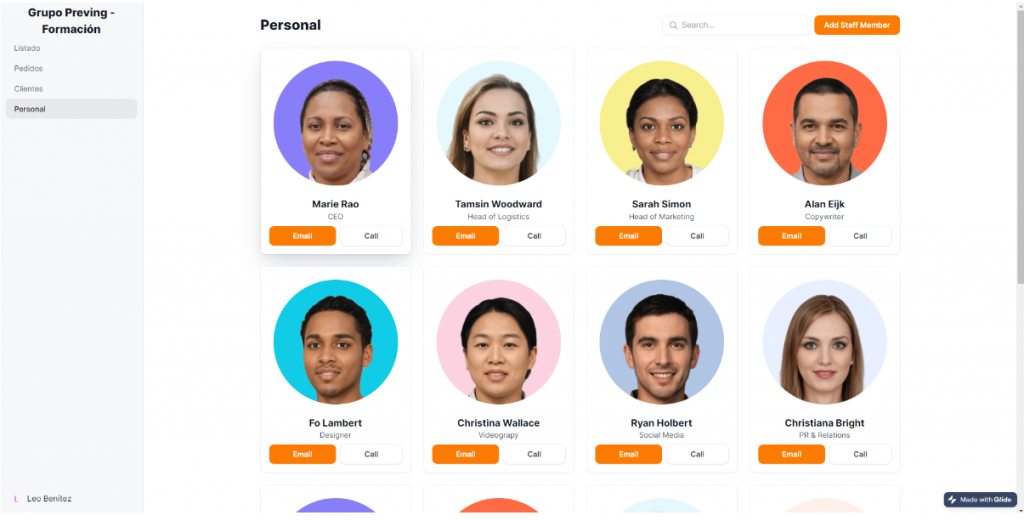
A continuación te dejamos algunas capturas de pantalla de la aplicación desarrollada.
Si te ha gustado permanece atento a nuestro blog, es muy probable que muy pronto publiquemos el siguiente post de esta serie, donde mostraremos configuraciones avanzadas de cada una de las pantallas, gestión de permisos, registros de usuarios y muchos más.
Además, también veremos cómo crear una aplicación compatible tanto con Android como con IOS, con algún ejemplo similar.
¡Te esperamos!