¿Qué es HUGO?
Es una herramienta que permite construir sitios web estáticos de una manera sencilla, empleando Markdown para dar formato al contenido y apoyándonos en las tecnologías más modernas para el desarrollo.
Hugo es un proyecto de código libre escrito en el lenguaje de programación Go, aunque lo cierto es que no hace falta disponer de conocimientos en Go para comenzar a usarlo.
La guía de estilos de Preving con bootstrap ha sido realizada con Hugo.
Creando nuestro sitio web estático
1. Instalación de Hugo
Necesitamos tener el gestor de paquetes correspondiente para cada SO.
Windows
Lo más sencillo es usar un gestor de paquetes, ya que te permite instalar Hugo con un solo comando. El gestor de paquetes más popular para Windows se llama «Chocolatey» y necesitarás tenerlo instalado antes de lanzar el siguiente comando.
choco install hugo -confirm
Mac
Para sistemas MacOS el gestor de paquetes se llama «Homebrew». Una vez tenemos Homebrew en nuestro mac, podemos instalar Hugo mediante el siguiente comando.
brew install hugoLinux
También existe Homebrew para Linux, por lo que podríamos instalarlo mediante el mismo comando visto para Mac.
brew install hugoPara averiguar que versión de Hugo tenemos instalada en nuestro ordenador, utilizamos el siguiente comando.
hugo version2. Crear proyecto con Hugo
Utilizaremos el siguiente comando:
hugo new site proyecto_hugoEsto creará la estructura de ficheros y directorios desde el cual podremos gestionar los contenidos y estructura de nuestro sitio web:

3. Agregar una página a mi sitio
Utilizaremos el siguiente comando podemos ir añadiendo nuevas páginas a nuestro sitio web:
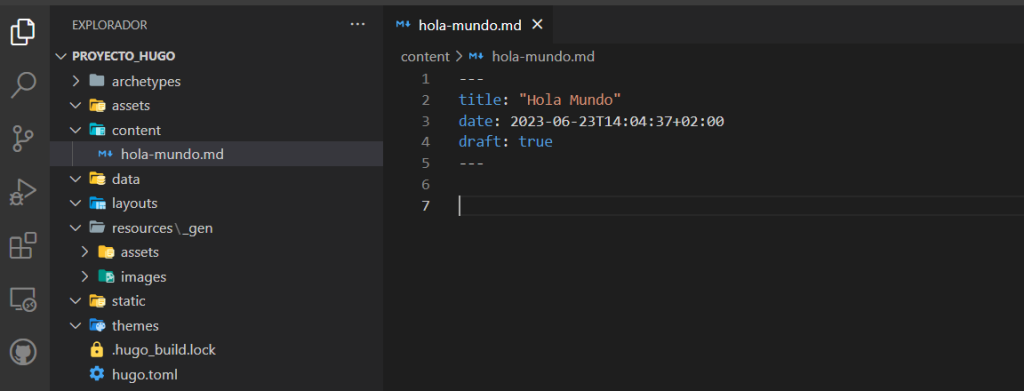
hugo new hola-mundo.mdCada página creada se genera en blanco; solo incluye el título, fecha y si está publicada o no.
Podemos añadir el resto del contenido mediante formato Markdown en el propio fichero de texto generado:

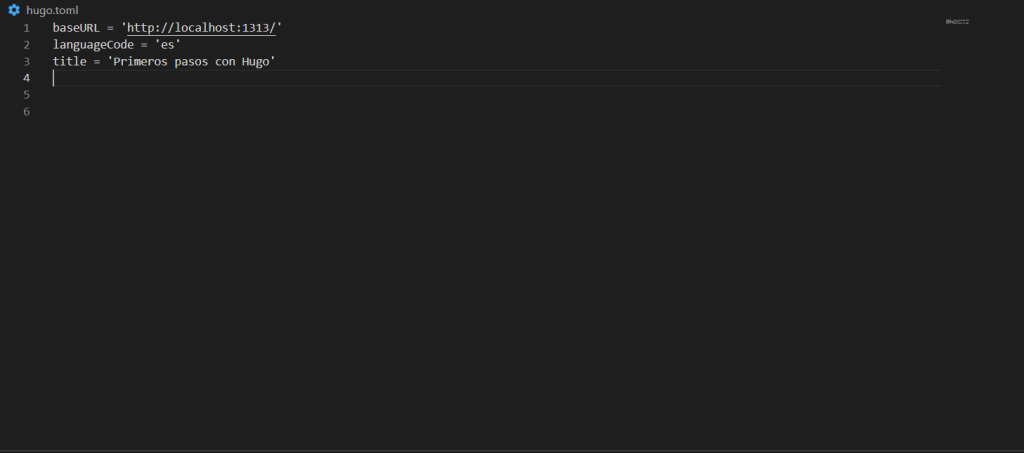
4. Configuración del archivo hugo.toml
El fichero hugo.toml es donde se configura, entre otras opciones, el nombre de nuestro sitio web, idioama, base URL,… Este archivo podremos configurarlo a nuestro gusto, añadir menús, etc.
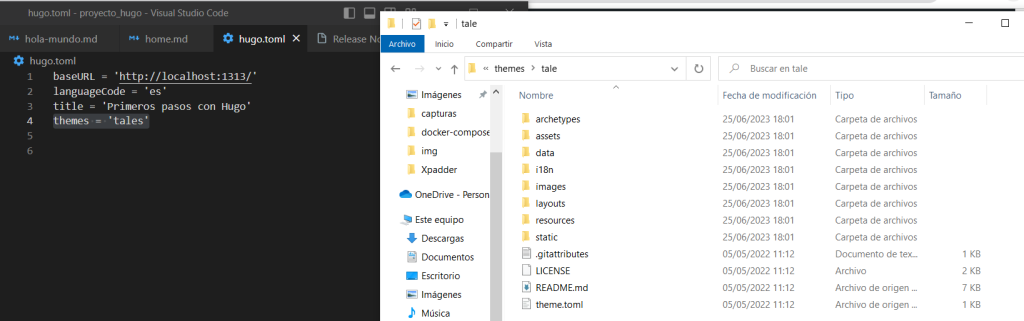
5. Añadir un tema a nuestro sitio
Los temas de predefinidos de Hugo nos permiten crear un sitio web con un aspecto atractivo con más facilidad. Podrás encontrar algunos listos para usar en https://themes.gohugo.io/
Para tener un tema en nuestro sitio, solo tenemos que crearle una carpeta con el nombre correspondiente dentro de ‘themes’ y asociarle el tema en el archivo de configuración visto anteriormente (hugo.toml).
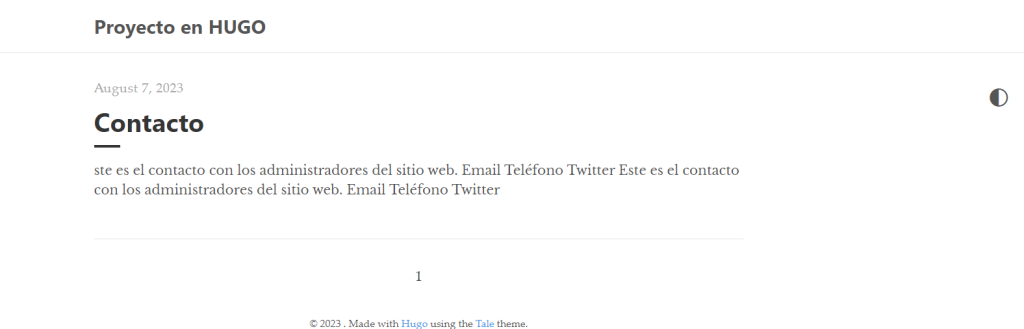
6. Arrancar Hugo en local
El comando es el siguiente:
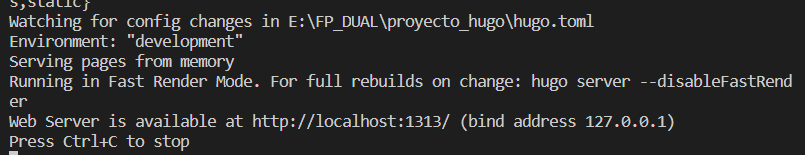
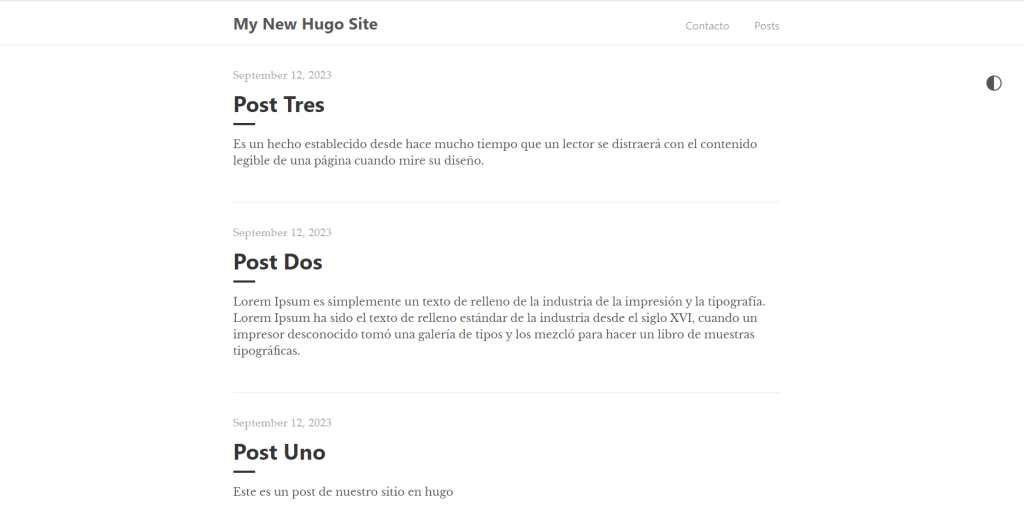
hugo serverEsto nos permitira previsualizar como va a quedar nuestro sitio web (incluso mostrando en tiempo real las modificaciones que hagamos en los ficheros):

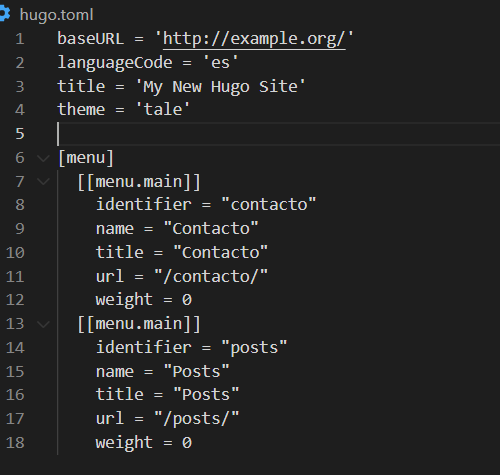
7. Crear menú
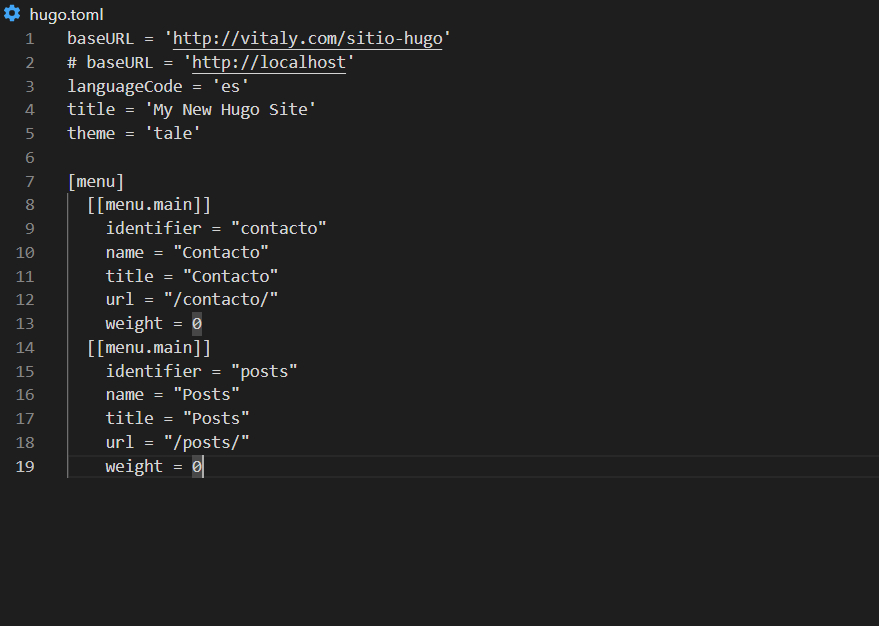
En el archivo de configuración (hugo.toml) añadimos la configuración que se ve en la captura.
De esta manera, indicamos el acceso al contacto y al listado de posts que tenemos:

8. Generar del sitio estático completo listo para publicar
Tendríamos que cambiar nuestra baseURL, a la dirección web en la que vamos a publicar el sitio web, del archivo hugo.toml antes de ejecutar el comando, ya que la que tenemos puesta es para uso en local.
El comando que utilizaremos es el siguiente
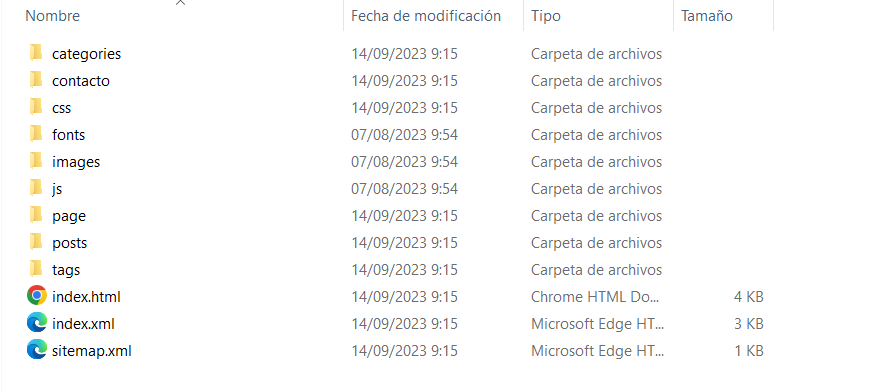
hugoEsto nos creará una carpeta llamada «public». En ella aparecerán todos los archivos de nuestro sitio web, listos para subir a nuestro espacio de alojamiento. Tan fácil como subir el contenido de la carpeta creada por FTP a nuestro servidor.
Esto es lo que encontramos dentro de la carpeta public:
Importante: No olvides cambiar el baseURL antes de hacer la build, ya que se incluirá en todos los archivos generados.
Truco: Puedes tener dentro del archivo de configuración dos baseURL y comentar el que no utilices o puedes tener varios archivos de configuración para los diferentes entornos. Puedes encontrar mucha más información en el sitio web del proyecto: https://gohugo.io/
Puedes encontrar mucha más información en el sitio web del proyecto: https://gohugo.io/